mmmEat


Led the full UX/UI design process of three mobile apps from scratch — bridging the needs of nutrition professionals and users seeking better balance through personalized food plans and seamless tracking.
My role
Product Designer
Client
mmmEat
Timeline
12 months (2022)
Overview
Context
The project began with a bold request: to design and develop, from scratch, an ecosystem of three mobile applications and a complete back office platform. The goal? To support both nutrition professionals (coaches and dietitians) and everyday users in managing personalized meal plans and health goals.
Faced with this ambitious scope, we kicked things off with an in-depth discovery phase — including extensive user research and interviews with the client to deeply understand users expectations, pain points, and daily workflows. This strategic groundwork laid the foundation for a thoughtful and user-centered design process that is currently still in active development.
Design process
We started the project with a series of collaborative workshops and interviews with the client to define his vision, understand the product goals, and identify the essential features for a first release (MVP). These discussions helped us draw a clear line between what needed to be delivered in version 1 and which functionalities could be pushed to a future release (V2).
To shape a solution that truly fits the reality of the field, the client talked us through how dietitians and nutrition coaches currently manage their clients, define goals, track progress, and create meal plans — often using a mix of spreadsheets, messaging apps, and fragmented tools. These insights were key in identifying pain points and opportunities to streamline their workflow.
In parallel, we collected feedback from end users to better understand their expectations in terms of usability, personalization, and daily engagement. This dual-perspective approach allowed us to align both user needs and business requirements from the very beginning.
The outcome was a solid functional roadmap and a clear design direction grounded in real-world habits, allowing us to move confidently into the wireframing and prototyping phase.
Initial thinking
Before jumping into design, we took a step back to understand who we were designing for and what their real-life challenges looked like. Given the dual audience — nutrition professionals and individuals seeking dietary balance — we knew that a one-size-fits-all approach wouldn’t work.
We started by identifying potential user profiles through stakeholder interviews and initial exploratory discussions with the client. Together, we mapped out primary personas: dietitians, nutrition coaches, and end users with varying goals (weight loss, muscle gain, improved energy, etc.).
To validate and enrich these assumptions, we conducted qualitative user research, including:
🎤 Semi-structured interviews with professionals to understand their workflow, the tools they use today, and what slows them down.
📝 User interviews with everyday individuals to learn about their motivations, habits, struggles with nutrition, and expectations from a digital coach.
📊 Competitor analysis to benchmark existing solutions, identify gaps, and avoid reinventing the wheel.
🧠 Empathy mapping to visualize frustrations, goals, and behaviors across both groups.
These early steps helped us gain deep, actionable insights that became the foundation for our product decisions. We didn’t just want to build an app — we wanted to solve real problems with real value, on both sides of the user journey.
Problem statement
Challenge
The nutrition and dietary coaching landscape is often fragmented. On one side, professionals (dietitians, coaches) juggle between spreadsheets, PDFs, and messaging apps to manage clients, set goals, and build personalized meal plans. On the other side, usersoften feel lost or unsupported in their journey to eat better, lacking a clear, structured, and motivating tool to follow their plan and track progress.
The client approached us with the vision of creating a unified solution that could streamline the work of nutrition professionalswhile also offering a simple, engaging experience for end users. The challenge was to build a digital ecosystem that would bridge these two worlds — making professional guidance more scalable and giving users a real sense of support and autonomy in their nutritional journey.
From Design Concepts to Usable Prototypes
With the research insights in hand, I began translating the findings into tangible design solutions. I started by sketching out the core user flows and building low-fidelity wireframes to define the overall structure and logic of the applications.
Once the main screens and interactions were in place, I created the first interactive prototypes to bring the product to life and test the initial features in a realistic context. These prototypes focused on key functionalities such as meal plan navigation, goal setting, and client management.
To validate our assumptions, we organized user testing sessions with a panel of target users — both professionals and individuals. Their feedback was crucial to iterate quickly, improve usability, and refine features before diving into high-fidelity UI design.
This iterative approach allowed us to build with users, not just for them, and ensured that every design decision was grounded in real needs and behaviors.
mmmEat


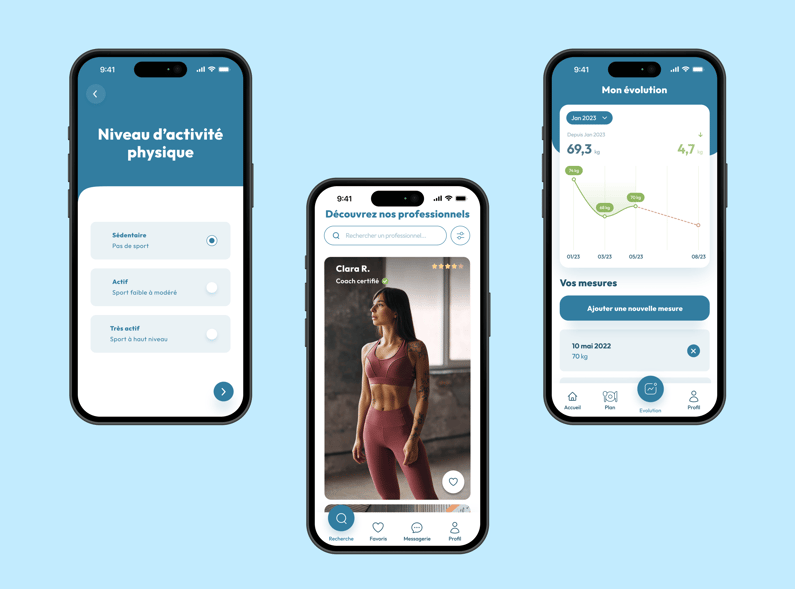
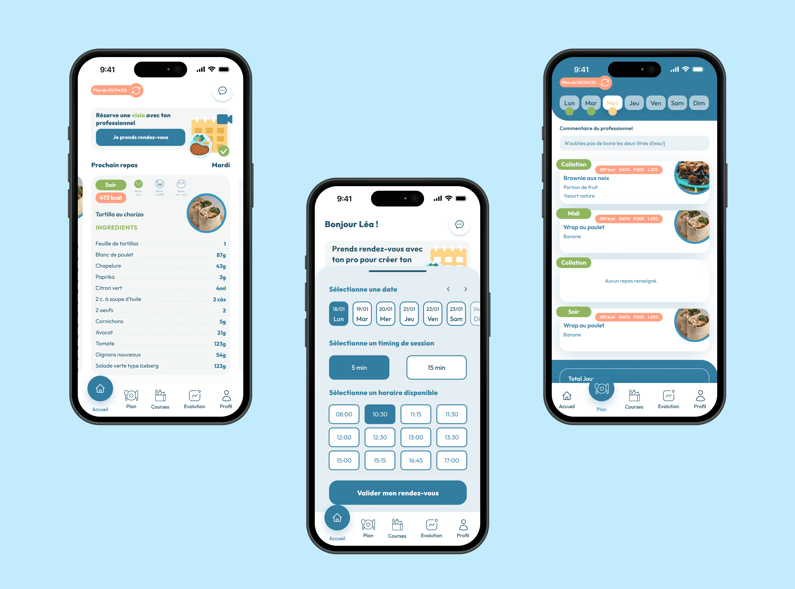
mmmEat is a mobile app designed for individuals who want to start or continue their nutritional journey with professional support. Whether you're looking to lose weight, gain muscle, or simply eat healthier, the app helps you find the right health expert — a certified coach or dietitian — who can guide you through a personalized meal plan.
The platform makes it easy for users to browse qualified professionals, view their specialties, and choose someone who matches their goals and preferences. Once connected, users can receive tailored guidance, access their meal plans directly in the app, track their progress, and stay motivated — all in one place.
mmmEat brings the human side of nutrition into the digital world, bridging users with real expertsfor long-term results and better well-being
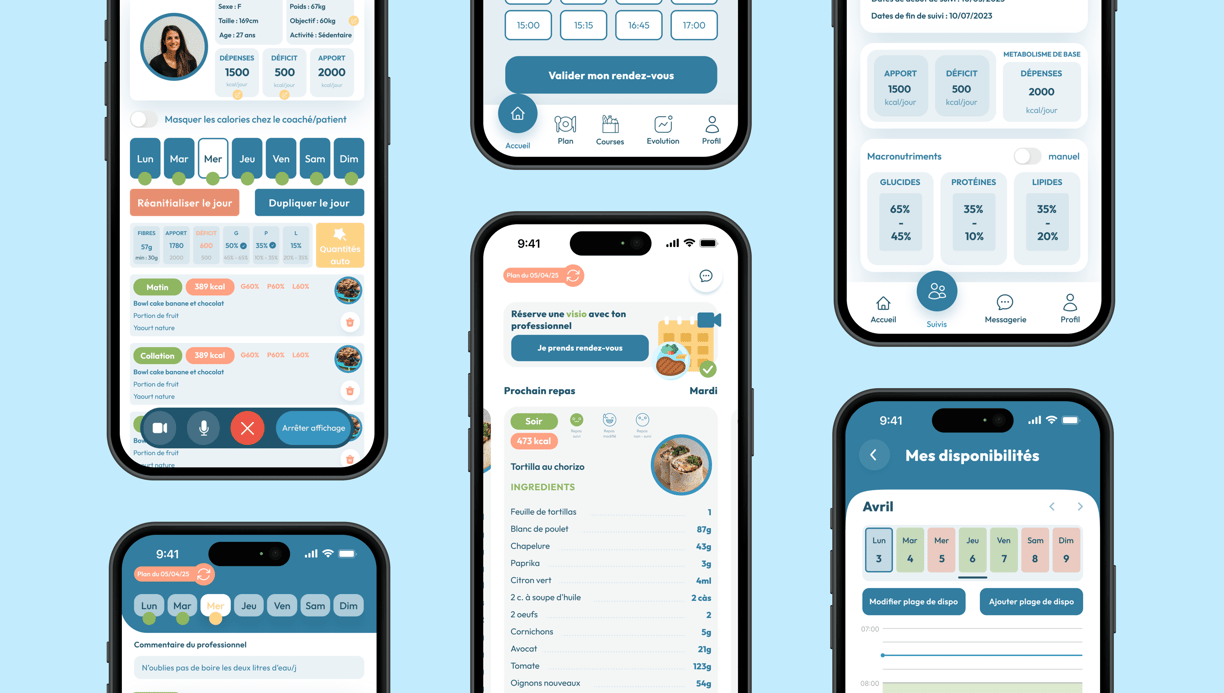
mmmSuivi


mmmSuivi is the perfect companion app for users who are already working with a nutrition coach or dietitian. It’s designed to make the follow-up process smoother, more interactive, and fully digital.
Through the app, users can:
📋 Access their personalized meal plananytime, anywhere
🥗 Track their daily intake and progresseasily
🔄 Exchange with their coach for real-time adjustments and advice
📊 Stay engaged and accountable thanks to clear tracking and visual feedback
mmmSuivi strengthens the connection between users and professionals, making nutrition follow-up more dynamic, accessible, and motivating — so that healthy habits stick for good.
mmmPro


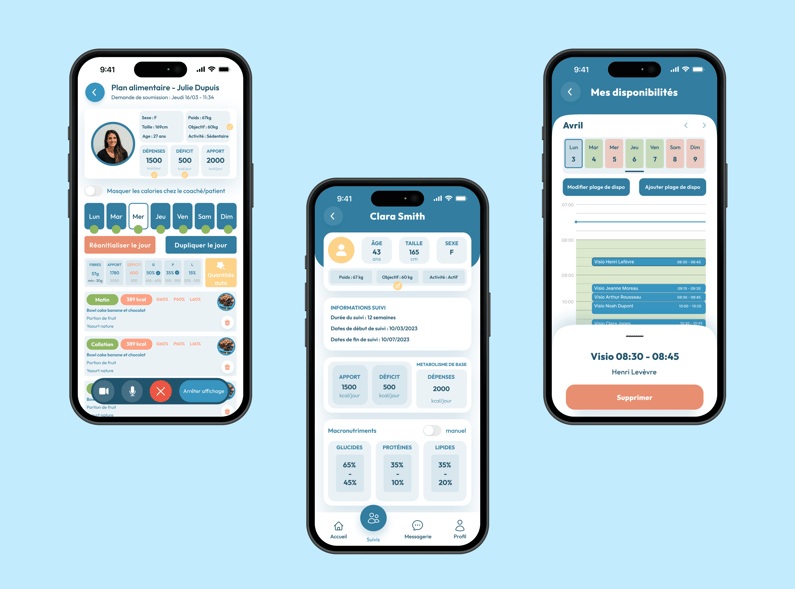
mmmPro is a powerful and intuitive app designed specifically for nutrition professionals — coaches and dietitians — to help them manage their practice more efficiently and offer a better experience to their clients.
With mmmPro, professionals can:
📅 Schedule and manage appointmentswith ease
👥 Organize and monitor client profiles and progress over time
🍽️ Create and customize meal planstailored to each individual’s goals
🔄 Collaborate seamlessly with clients via connected apps like mmmSuivi and mmmEat
By centralizing client data, dietary planning, and communication, mmmPro simplifies day-to-day operations and frees up more time for what really matters: helping people eat better and feel better.
Takeaways
Reflection
This project has been a long-term, evolving collaboration — and it’s still ongoing. From the start, the scope was ambitious: building three interconnected mobile apps and a back-office from scratch. Given the tight initial deadline, we had to make strategic choices and prioritize the most essential features to deliver a functional product in time.
Some elements, like the shopping list feature, were temporarily put aside to stay on track. Since then, we’ve been working in agile iterations, maintaining regular back-and-forths with the client to refine the experience, re-evaluate priorities, and gradually expand the ecosystem.
It’s been both a challenging and rewarding journey, requiring adaptability, close collaboration, and a clear focus on user needs — and we’re excited to keep improving and growing the product in the next phases.
